
Geschrieben von:
Tech-Writer Thomas am 09.12.2021
Artikel teilen:
Aufrufe seit 9.12.2021
Gesamt: 3261
Dieses Jahr: 5
Diesen Monat: 5
Diese Woche: 10
Heute: 5
Post Tags:
Das World Wide Web lebt vom Finden und gefunden werden. Neben Suchmaschinen sind interne oder externe Verlinkungen die beste Option, um interessanten und wichtigen Content zu finden. Zudem sind Links ein wichtiges Kriterium für Suchmaschinen, um die Relevanz einer Seite und damit die Positionierung in der Ergebnisliste zu ermitteln. Daher sollte sich auch jeder WordPress und Webseitenbetreiber mit der Thematik von Verlinkungen auseinandersetzen.

Copyright und Lizenz: Von "apm24.de Computerhilfe Seibersbach" erstellte Grafik zum Wissensartikel zu Hyperlinks in WordPress
Inhalt:
Zunächst möchte ich in diesem Artikel klären, um was es sich bei Links handelt:
Was sind Links:
Der Begriff "Link" ist die Kurzform von Hyperlink und bezeichnet einen Querverweis auf ein weiteres elektronisches Dokument. Durch den Klick auf den Link wird das verknüpfte Dokument geöffnet und angezeigt. Technisch erfolgt dies über entsprechenden HTML-Code. Bei WordPress wird die Codierung automatisch durch das CMS übernommen, sodass sich der Benutzer nicht mit dem richtigen Syntax befassen muss (Bebilderte WordPress-Anleitung siehe unten).
Beispiele für die Verwendung von Hyperlinks in HTML:
Folgende Ziele für einen Link können unterschieden werden:
- Internes Sprungziel: Hierbei scrollt die Seite bis zu der Stelle, wo der Sprungpunkt angegeben ist. In Html wird diese über den Tag "ID" angegeben und mittels vorangestellter Raute aufgerufen.
Beispiel Link:<a href="#Info">Link</a>
Zugehöriges Sprungziel:<h2 id="Info">Überschrift</h2> - Interne Verlinkung: Hierbei wird eine weitere Seite einer Homepage aufgerufen. Bei den Menüs auf einer Homepage handelt es sich meist um interne Verlinkungen. Eine interne Verknüpfung kann aber auch in Text oder aber über eingebunden werden. Der Verknüpfung erfolgt dabei über eine relative Pfadangabe und der zu öffnende Seite:
Beispiel Link:<a href="../docs/beschreibung.htm">Anderes Unterverzeichnis</a>
Erklärung: Die zwei Punkte am Anfang des Links bedeuten, dass zunächst eine Ordnerebene nach oben und von dort in das Unterverzeichnis "docs" gewechselt wird. Dort wird dann die Datei "beschreibung.htm" geöffnet. Sind keine Pfadangaben angegeben, dann wird die angegebene Datei im selben Verzeichnis gesucht. - Externe Verlinkung: Hierbei wird eine Seite von einer fremden Homepage aufgerufen. Dabei kann es sich um die Haupt- oder Startseite handeln oder aber auch eine Unterseite. Bei den Menüs auf einer Homepage handelt es sich vorwiegend um interne Verlinkungen. Eine interne Verknüpfung kann aber auch im Text oder aber über ein Bild eingebunden werden.
Beispiel Link:<a href="https://www.abylonsoft.de/keysafe/screenshot.htm">Andere Domain</a>
Erklärung: Für eine externe Verknüpfung muss die komplette URL mit Domain und optional Pfad und Dateiname angegeben werden. - Dokument oder Bild: Auch Bilder und Dokumente können verlinkt werden:
Beispiel Link Bild:<a href="https://www.abylonsoft.de/keysafe/images/screenshot.png">Screenshot</a>
Beispiel Link Dokument:<a href="https://www.abylonsoft.de/whitepapers/WP_-_EINSATZ_EINES_WECHSELDATENTRAEGERS.PDF">PDF-Dokument</a>
Die Beispiele nutzen einen kompletten Link-Pfad. Diese können aber auch relativ angegeben werden, wenn sich die Linkziele auf derselben Homepage befinden. - Email-Adresse: Bei einer Verlinkung von einer Email-Adresse wird das verknüpfte Email-Programm geöffnet und automatisch die angegebene Email-Adresse als Empfänger eingetragen. Der Syntax ist dabei wie folgt:
Beispiel Link:<a href="mailto:kontakt@apm24.de">Email schreiben</a>
Wichtig bei der Verlinkung mit Email-Adressen ist, dass vor der Email der Text "mailto:" angegeben wird. So weiß der Browser, dass er das verknüpfte Email-Programm öffnen soll.
Was passiert, wenn der angegebene Link nicht vorhanden ist?
Sollte die entsprechende Datei, bzw. das Linkziel nicht vorhanden sein, wird eine Fehler- oder Error-Meldung angezeigt. Entweder wird man auf eine speziell angepasste Seite der Homepage geleitet oder es wird eine Standard-Fehlermeldung angezeigt. Bei toten Links wird in der Regel der Http-Fehler 404 ausgegeben. Bei Wikipedia ist hier eine komplette Übersicht aller Http-Statuscodes zu finden.
Wie komme ich an den korrekten Link von einer fremden Seite?
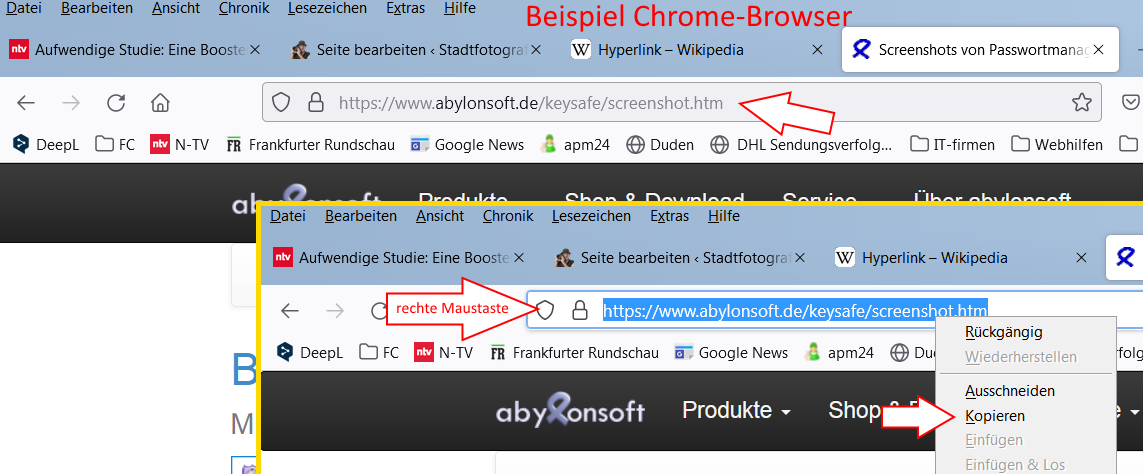
Dazu wird im Browser seiner Wahl (Chrome, Firefox, Edge, etc.) die gewünschte Seite geöffnet, z. B. über die Suche in einer Suchmaschine oder entsprechende Verlinkungen. Die korrekte URL (Hyperlink) wird beim Browser in der Adressleiste angezeigt. Diese kann über die rechte Maustaste in die Zwischenablage kopiert werden.

Copyright und Lizenz: Selbst erstellter Screenshot zur Anzeige des Hyperlinks in Chrome.
Vorgehen bei WordPress
Hier beschreiben wir, wie man in WordPress einen Hyperlink setzt:
- Gewünschte Seite öffnen
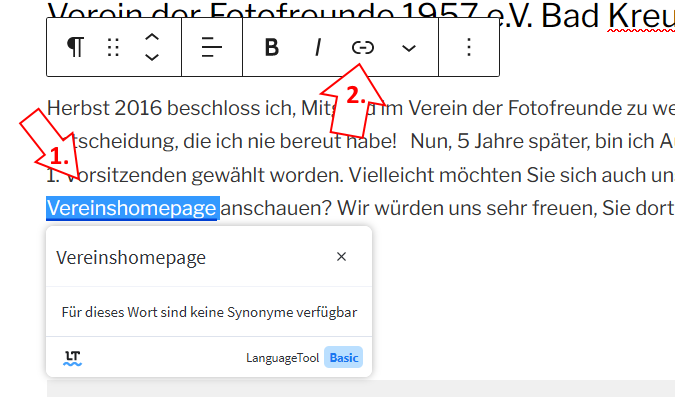
- Text markieren, welcher den Link enthalten soll (hier Vereinshomepage)
- Auf das Link-Symbol in der Icon-Leiste klicken:

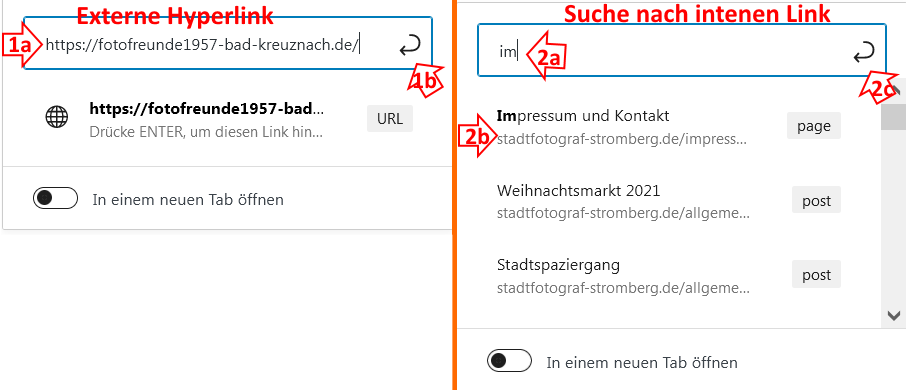
- Es öffnet sich das folgende WordPress-Fenster, um einen internen Link auszuwählen oder aber einen externen Link einzufügen.

- Einen externe Link kann man über die Tastatur eingeben. Einfacher ist es jedoch, wenn dieser aus dem Browser über die Zwischenablage in das Feld kopiert wird (Menü oder Shotcode [Strg]+v).
- Wenn eine interne Seite mit WordPress verlinkt werden soll, dann wird in das Feld ein Suchbegriff eingegeben. WordPress listet unterhalb des Suchfelds alle passenden Seiten (page), Beiträge (post) oder Kategorie (category) auf. Diese werden über anklicken ausgewählt.
- Der eingegebene Link wird durch Klicken auf das Pfeil-Icon oder die Enter-Taste auf der Tastatur übernommen.
- Zum Abschluss das Speichern der Änderung nicht vergessen!
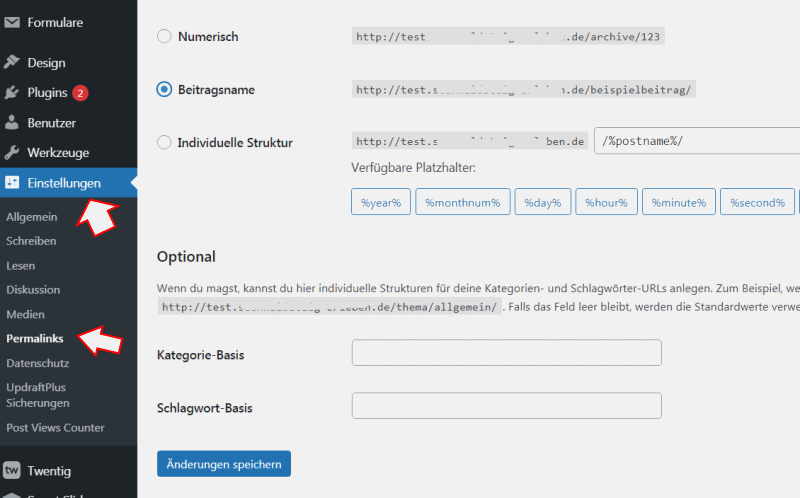
Setzen von permanenten Links in WordPress
Ein weiterer wichtiger Punkt bei WordPress ist das Setzen von permanenten Links. Mit diesen Permalinks kann die URL-Struktur der Website angepasst werden. Die Einstellungen sind direkt nach der Installation oder jederzeit über die "Einstellungen" und den Punkt "Permalinks" möglich. Sofern nicht schon vorgegeben, sollte in der Regel die Option "Beitragsname" ausgewählt werden. Dies ist auch in Bezug auf Suchmaschinenoptimierung von Vorteil, weil hierdurch der Beitragsname in der URL enthalten ist.

Copyright und Lizenz: Selbst erstellter Screenshot aus Wordpress zum Administrieren des Permalinks.
Die anderen Optionen sind dagegen weniger interessant. Für Spezialisten kann noch der Punkt "Individuelle Struktur" interessant sein. Hier können über vorgegebene Platzhalter Links entsprechend angepasst werden. Beispielsweise könnte der Autor eines Artikels noch in der URL aufgenommen werden.
Wichtigkeit von Links für die Suchmaschinenoptimierung
Interne Links (Onpage)
Zum Schluss möchte ich noch auf die Wichtigkeit von Links eingehen. Einerseits verbessert das Setzen von internen Verweisen die Navigation und Bedienbarkeit von der Homepage. Zudem hat die Verwendung von Links auch einen positiven Einfluss auf die Positionierung bei Suchergebnissen (SEO). Suchmaschinen wie Google, Startpage oder Bing verstehen durch die Verlinkung den Aufbau der Seiten besser und können so die Wichtigkeit und Relevanz einzelner Seiten besser einschätzen.
Wichtig ist, dass die gesetzten Links für das Lesen und Verständnis des Seiteninhalts nützlich sind. Das großzügige Verteilen der internen Verweise per Gießkannen-Methode ist dabei zu vermeiden. Zudem sollte ein besonderes Augenmerk auf den Ankertext gelegt werden. Beim Ankertext handelt es sich um die Worte, welche anklickbar sind. Dabei sind Worte wie "hier" oder "Link" weniger hilfreich wie Worte oder Satzteile, welche den Inhalt der verlinkten Seite möglichst exakt beschreiben. Die SEO-Experten beachten dabei zudem die Relevanz, Variation, Qualität und weitere Parameter beim Linkaufbau.
Externe Links (Offpage)
Um bei Google und Co gefunden zu werden, untersuchen die Suchmaschinen das Internet und analysieren dazu unter anderem auch eingehenden und ausgehenden Links. Sehr wichtig sind dabei eingehende Links von relevanten Seiten, die nach einem PageRank-Algorithmus bewertet werden. Der Anfang der Bewertung von Links nach einem Algorithmus wurde von der Stanford-Universität patentiert und dann erstmals von Google kommerziell eingesetzt. Wegen Manipulationsgefahr und steigender Komplexität liefert Google seit Ende 2013 die PageRank-Werte nicht mehr aus.
Über die Verlinkung wird der sogenannte "Link Juice" oder "Linkpower" zwischen einzelnen Webseiten verteilt. Eingehende Links erhöhen die Wichtigkeit einer Seite. Ausgehende Links ziehen dagegen den "Link Juice" ab. Dennoch sollten ausgehende Links nicht generell verteufelt werden, da diese einen Mehrwert für die eigene Website darstellen. Und dies erhöht das Ranking wieder. Es muss ein optimales Verhältnis zwischen eingehenden und ausgehenden Verweisen erreicht werden, um das Ranking der eigenen Website zu erhöhen.
Fazit
Wenn man einmal einen Link in WordPress gesetzt hat, dann ist dies in Zukunft ein Kinderspiel. Dabei sollte man immer folgendes in Hinterkopf behalten. Hyperlinks bieten nicht nur für Besucher zusätzlichen Mehrwert, sondern auch Suchmaschinen ziehen hieraus einen Rückschluss auf die Wertigkeit einer Webseite. Zwar haben eingehende Links von fremden Seiten eine höher Wichtung, aber auch ausgehende Links werden von Google, Bing und andere Suchmaschinen berücksichtigt.
Wer technische Fragen zum CMS WordPress oder allgemein HTML, CSS und Programmierung hat, kann sich gerne an uns oder unseren Partner Blueflexx-Webdesign wenden. Auch in Fragen zur Suchmaschinenoptimierung helfen wir und unsere Partner weiter.
Impessum des Autor Kontakt zum Autor
Werbung

Kommentar / Bewertung eintragen